Copyright © 2006-2007 Mika Halttunen (lsoft@mbnet.fi / www.mhgames.cjb.net)
http://csstint.sourceforge.net
Contents:
1. VERSION HISTORY
v1.1 (03.04.2007)
- Added a new "Match colors from images" feature:
This effectively enables you to use external image editors for manipulating the CSS colors. - Added support for user saved Presets:
You can manage your custom tinting presets using the new Presets... button on the "Tint Colors" dialog. "Black and White" preset is included as an example. - Fixed the bug with Hue slider (it was between [-360,360] degrees instead of [-180,180])
- The main windows maximized state is now also stored in addition to its position and size
- Upgraded to wxWidgets 2.8.3
- Added project files for MSVC++ 2003
- Other minor changes
v1.0 (11.12.2006)
- Added an ability to sort the color table columns by clicking on their headers
- Added support for both HSL (Hue/Saturation/Lightness) and HSV (Hue/Saturation/Value) colorspaces
- Added Most Recently Used file entries to the File menu
- Fixed the bug where the Tools | Color format - menu didn't get updated correctly
- 'transparent' colors are now marked with a light gradient
- Comes with an installer, made with NSIS
v0.9 (05.12.2006)
- Added Copy/Paste:
You can copy colors to the clipboard as plain text, and paste them to the color table over existing colors, or to other applications. - Added Edit in place command, allowing you to manually type the color code for the selected color
- Added Drap & Drop support, you can drop CSS files into the CSSTint window
- Configuration is now saved (to the registry on Windows), i.e. the window size & position, column widths
- Documentation improvements (pictures added, etc.)
v0.85 (30.11.2006)
- Extended the "Tint colors" dialog:
Added edit fields for each slider, added "Darken 10%", "Lighten 10%" and "Reset" buttons, added RGB sliders - Added a menu for converting between color formats
- Added support for 'transparent' colors
- The status bar now shows the selected color in other formats
- Fixed the bug with unsaved changes and Undo/Redo
- When saving, the overwrite confirmation will be asked only once per opened file if the user clicks Yes. Originally it was asked all the time.
- Converted the documentation to HTML
- Upgraded to wxWidgets 2.8.0
v0.7 (24.11.2006)
- Added Undo and Redo feature, finally
- Completely new look for the color table:
better handling of the colors, split "Element" into "Attribute" and "Selectors", rows are color coded by the attribute - Added proper 'border:' support
- Minor fixes and changes
v0.55 (21.11.2006)
- Added right-click pop up - menu for the color table
- UI improvements:
"Select All" + "Invert Selection" in Edit menu, "Tint" and "Set to color" moved to separate Tools menu - Improved the parser:
added support for system colors and the rgb(100%,100%,100%) format - Improved the source code project files to use $(WXWIN). Also provided build configurations for both Unicode and ANSI builds. The binaries are built in ANSI from this point on.
v0.5 (20.11.2006)
- First public version
2. ABOUT CSSTINT
CSSTint is an utility that allows you to easily change the appearance (i.e. colors) of your website, by modifying the CSS file(s) using hue, saturation and lightness modifications (both HSL and HSV supported). Parse your CSS file in, tint the colors and save.
It's a small and simple tool to make little color adjustments easier for web designers. I've found that having such a tool would have been useful for me, and decided to write one myself. I released this program for general usage, since I thought others too might find it useful.
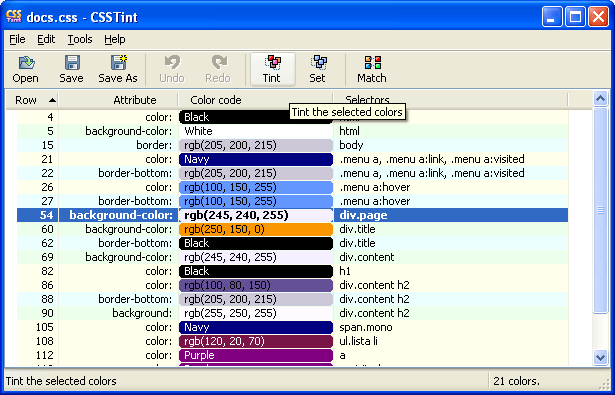
3. PROGRAM USAGE
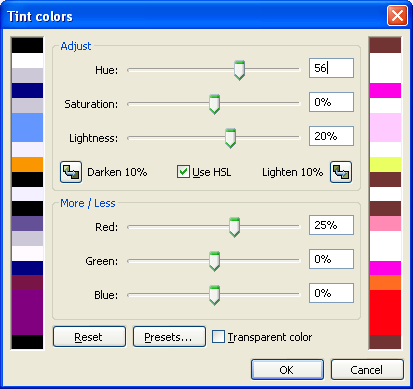
Using CSSTint is not that complex, I hope. :) Just start it up, and load your .css file in. The file will be parsed and CSSTint gathers the color references from it. You'll see the colors in a table view. Select the colors you want to modify, and click Tint. Tinting allows you to change the hue, saturation and lightness values for the colors you selected. Check Use HSL to work in HSL (Hue/Sat/Lightness) colorspace, otherwise CSSTint uses HSV (Hue/Sat/Value). Additionally you can make the colors more blue, for example, with the RGB sliders.
You can manage the custom presets by clicking the Presets... button. It opens a pop up - menu where you can load, save, replace and delete presets. XML export/import is also supported.
If you just want to set a color or colors to one certain color instead of tinting, click Set and choose
the color you want. Select Edit in place if you want to manually type the color code in.

Converting the selected color(s) to another color format is done from the menu (also in the right click pop up - menu). Copy stores the selected colors to the clipboard as plain text. You can either paste them to another application (e.g. a text editor), or to the color table. If you're pasting just one color, it will be pasted onto all selected items. If you're pasting several colors, they will be pasted onto and below of the first selected item.
If you make a mistake or want to go back to earlier colors, use the Undo and Redo buttons. Colors can be set to 'transparent' either from the Tint dialog or from the format conversion menu.

And that's basically it. After you've changed the colors, press Save or Save As to save your work. Preview in your favourite browser, and re-adjust if necessary.
Note that CSSTint keeps track of the color format used in .css (#RRGGBB, rgb(...), color names) and writes the changes back in the same format. You can also convert between color formats. Converting to #RGB format is lossy, i.e. it loses some of the color information.
CSSTint can be run from command line (or from a shortcut) and given a parameter as the input file to parse. Dragging a CSS file from the file manager and dropping it over the CSSTint window will open that file.

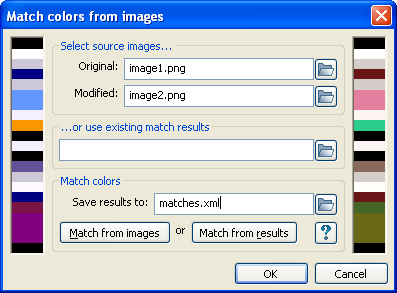
Match colors from images
CSSTint v1.1 introduces a new feature called Match colors from images. This enables you to use external tools (i.e. image editors such as Photoshop) to manipulate the colors. For example, in your web browser, you could take a screenshot of your website (PrntScrn - key), then paste that to an image editor. Save the original screenshot somewhere. Now, you tweak the colors as you want. Save the modified image to another file (CSSTint supports PNG and BMP images). Then in CSSTint, open up your website .css file, select the colors (normally all of them, Ctrl-A) and click Match.
You'll see the "Match colors from images" dialog, as shown on the left. Select the two images you saved earlier, and choose a XML file to save the match results in ("Save results to:"). This is optional but recommended. Finally click Match from images button.
What happens is that CSSTint opens your original image, searches for the selected CSS colors from it and marks the (x,y) coordinates from where they can be found. Then it grabs the colors at the exactly same (x,y) coordinates from the another (modified) image. This can be a time consuming operation for large images and/or big amount of CSS colors. When it's done matching the colors, CSSTint saves the match results (if you chose a file) for later usage. It saves the two image references, and a element (attribute+selector) <-> (x,y)-coordinate pair for each match.
As the matching can take great deal of time, the saved match results come handy. Instead of choosing the two images and clicking Match from images, you can select a previously saved XML file and click Match from results. This opens the modified image (specified in the XML file) and grabs the colors out of the saved coordinates if there's a match found between the CSS elements selected and what's saved in the XML results file. Note that although a reference to the original image is also saved (along with the modified) it is not used.
4. KNOWN PROBLEMS / QUIRKS
- The HSL color space tinting doesn't correspond to the Hue/Saturation/Lightness adjustments in Photoshop
- Yep, they're using different formulas, apparently. No can do, sorry. :) However, as a workaround you can use the new Match colors from images - feature.
- The CSS parsing is rather slow, why?
- I know, the regular expressions make it rather slow with bigger files. Any ideas (or even patches) on how to optimize it are welcome, of course. I'm not too keen on rewriting the whole parser, though. ;) Anyways, it's not (IMHO) too slow, and doesn't really bother me.
- Colors aren't parsed if there's newline(s) between the tag ("color:") and the color ("blue;")
- That's right, limitations of the current parser, sorry. I might hack support for it at some point.
- Image references are ignored
- Of course, as this is only for the colors. At first I thought of including support for tinting images at some point, but because of the rather big problem with JPEGs (loss of quality in re-encoding) I've decided not to do it.
- The undo/redo doesn't save the color when converting between color formats, the only exception being when converting to short hex format #RGB, as it loses part of the color information. This is actually a feature, not a problem. ;)
NOTE: If some colors aren't parsed properly, let me know. And provide sample CSS, please. :)
Bug reports at: https://sourceforge.net/tracker/?atid=903014&group_id=182885&func=browse
5. FUTURE PLANS
Actually no plans as such at the moment. I'm happy with CSSTint, it does everything I wanted it to do, and even more (thanks for ideas & suggestions!). :)
Still, feature request and ideas on how to improve the program are always welcome! Especially those that are easily doable.. ;)
However, I'd love to have CSSTint running on different platforms than Windows. I can't do this myself, so if somebody with Linux/MacOS X/etc. could make those packages for me, it'd be very nice. :) The code is written in way that it should be quite portable, mostly thanks to wxWidgets.
6. BUILDING FROM SOURCES
If you're using a precompiled binary version, as most of you probably are, you can skip this. :)
First, you need the source package. Download it from http://csstint.sourceforge.net. I have provided following means of building for Windows platform:
- Project files for Code::Blocks and MSVC++ 2003/2005 (7.1/8.0)
- For Code::Blocks: 'CSSTint.cbp' in the root directory
- For MSVC++ 2005: 'CSSTint.vcproj' in CSSTint_vc\CSSTint\
- For MSVC++ 2003: 'CSSTint_vc7.vcproj' in CSSTint_vc\CSSTint\
- Makefile for just plain MinGW
- 'makefile' in the root directory
You need to have wxWidgets (www.wxwidgets.org) version 2.8.0 or greater installed. You should have an environment variable WXWIN pointing to your wxWidgets directory. Then you open the project file, select the desired configuration (Release (ANSI) usually), and the build should work.
For MinGW, just run 'make' as usual. Or 'make DEBUGMODE=1' for debug build. For Unicode builds, run 'make UNICODE=1'.
7. CREDITS
Written by Mika Halttunen (lsoft@mbnet.fi / www.mhgames.cjb.net).
Thanks to Tomasz Grajewski from Allegro.cc forums for several good ideas.
Windows binary built with MinGW (www.mingw.org), and compressed with UPX (http://upx.sourceforge.net).
Installer made with NSIS (http://nsis.sourceforge.net).
Using wxWidgets 2.8 (www.wxwidgets.org), and the wxWidgets built-in regular expression library which is originally by Henry Spencer. XML export/import using TinyXml (www.grinninglizard.com/tinyxml/).
Hosted at SourceForge (http://sourceforge.net).
8. LICENSE
CSSTint is licensed under the zlib/libpng license:
Copyright © 2006-2007 Mika Halttunen
This software is provided 'as-is', without any express or implied warranty. In no event will the authors be held liable for any damages arising from the use of this software.
Permission is granted to anyone to use this software for any purpose, including commercial applications, and to alter it and redistribute it freely, subject to the following restrictions:
- The origin of this software must not be misrepresented; you must not claim that you wrote the original software. If you use this software in a product, an acknowledgment in the product documentation would be appreciated but is not required.
- Altered source versions must be plainly marked as such, and must not be misrepresented as being the original software.
- This notice may not be removed or altered from any source distribution.